Jul 02, 2023 By Team YoungWonks *
What is Tailwind?
Tailwind CSS is a low-level utility-first CSS framework developed by Adam Wathan that enables developers to quickly create beautiful user interfaces. It is built on top of PostCSS, which means that the codebase is highly extensible and features powerful features like variables, mixins, and functions. Tailwind CSS also has built-in plugins for additional functionality like linting and minification.
What are the utility classes? What is an example of a utility class?
Utility classes are a type of predefined classes in Tailwind CSS that allow developers to quickly apply styling to an element without writing custom CSS. These utility classes apply simple, single-purpose styles, such as font size, color, margins, and padding. For example, the text-red class will change the color of text to red, while the font-bold class will make text bold.
How to use Tailwind CSS?
Tailwind CSS is easy to use, and the setup can be done in a few simple steps.
Using Tailwind CLI, PostCSS and Framework Guides
You can use the NPM or Yarn to install Tailwind on your system. If you are using React, Angular, Ember.js or any other framework, there are similar steps. For detailed information on these steps, please refer to https://tailwindcss.com/docs/installation.
Using CDN
You can directly use Tailwind CSS by simply adding the following line of code in the head section of the HTML code.
<script src="https://cdn.tailwindcss.com"></script>In this blog, we are using the Tailwind CDN to simplify the content for all readers.
Examples of Tailwind CSS
Tailwind CSS provides a wide range of utility classes, such as font size, flexbox, color, margins, and padding for the markup elements.
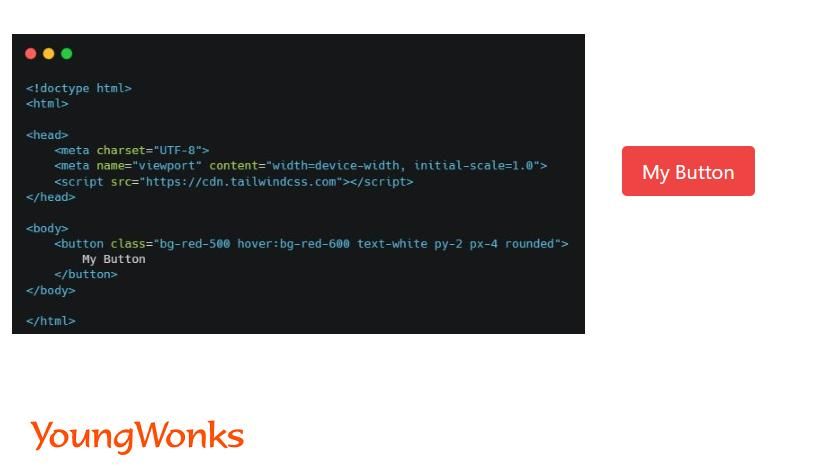
For instance, you can create a button with the following code:
<button class="bg-red-500 hover:bg-red-600 text-white py-2 px-4 rounded">
My Button
</button>This will give you a red button with white text that changes color when hovered over.

A few code snippets that use the Tailwind CSS:
<h1 class="text-3xl font-bold">
YoungWonks
</h1>
<p class="text-slate-500">
Online Coding Classes for Kids and Teens
</p>
<div class="space-y-0.5">
<p class="text-lg text-black font-semibold">
Python Programming
</p>
<p class="text-slate-500 font-medium">
Full Stack Web Development
</p>
</div>What is Bootstrap?
Bootstrap is a popular, open-source frontend web framework that enables developers to quickly create responsive websites and applications. It consists of HTML/CSS and JavaScript pre-built components (also known as templates) like navbars, dropdowns, and modals that are fully customizable with the help of LESS or Sass preprocessors. Its grid system allows developers to easily create column-based responsive design layouts for mobile, tablet, and desktop screens. Just like Tailwind CSS, Bootstrap is built on top of PostCSS.
What are LESS or Sass preprocessors?
LESS and Sass preprocessors are programming languages that extend traditional CSS. They allow developers to write more complex code with variables, mixins, functions, nested rules, and other useful features that make styling webpages easier. With LESS or Sass preprocessors, developers can create stylesheets faster and maintain them easily since they only need to update the source code and not all of the related files.
How to use Bootstrap?
Using Bootstrap is easy and straightforward, and this CSS framework is used by companies like Twitter, Spotify and Udemy. To use Bootstrap, you can either download the compiled CSS and JavaScript along with the source code or include it with your preferred package managers such as NPM, Yarn, RubyGems and many more. Just like Tailwind, Bootstrap can also get used via CDN. This can be done by adding the following line of code in the head section of your HTML:
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">For features that need JavaScript, put the following line of code just before the </body> tag:
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.bundle.min.js" ></script>The above syntax may vary depending on the Bootstrap version.
Examples of Bootstrap classes
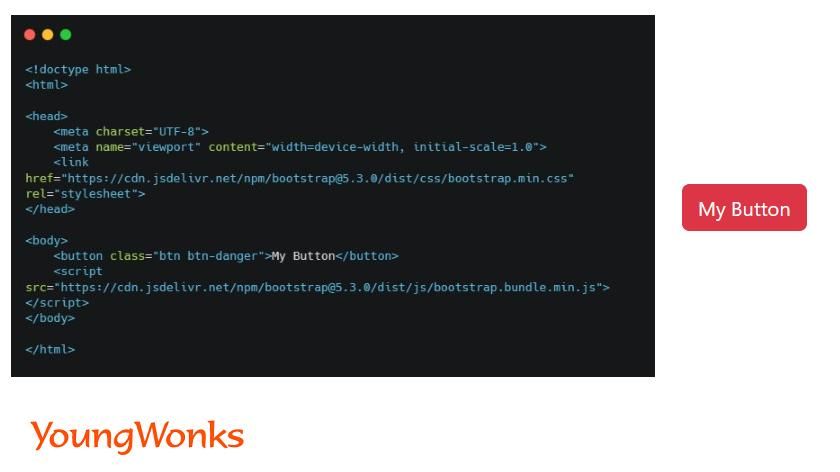
The following code will create a button similar to the button that we created above using Tailwind CSS.
<button class="btn btn-danger">
My Button
</button>The above CSS class names will give you a red button with white text that changes color when hovered over.

A few more examples of Bootstrap CSS classes:
<p class="text-center">
Center aligned text on all viewport sizes
</p><p class="text-uppercase">
Angular
</p><input type="email"
class="form-control"
placeholder="abc@example.com"
name="email">What are the similarities between Tailwind CSS and Bootstrap?
The following are some of the similarities between Tailwind CSS and Bootstrap:
- Tailwind CSS and Bootstrap are both popular CSS frameworks that enable developers to quickly create user interfaces.
- They are both built on top of PostCSS, which means they have powerful features like variables, mixins, and functions.
- Both frameworks also provide utility classes that allow developers to quickly apply styling to an element without writing custom CSS.
- They have different syntaxes, but they both allow you to create attractive and functional websites.
- Also, Tailwind and Bootstrap can be used with other frameworks like React.
- Both these CSS frameworks offer classes for responsiveness on different screens.
- The Tailwind and Bootstrap classes take care of the media queries, and there is less need of vanilla CSS in the web applications. This also reduces the file size of the CSS files.
- There are hundreds of tutorials on the Internet related to both Tailwind and Bootstrap.
What are the differences between Tailwind CSS and Bootstrap?
The following are some of the points for Tailwind vs Bootstrap:
- The primary difference between Tailwind and Bootstrap is the way they offer styling options. Tailwind uses a set of utility classes that provide single-purpose styles such as font size, color, flexbox, margins, and padding; Bootstrap offers components like buttons, forms, cards, and alerts that are easy to customize for the front-end developers.
- Tailwind is also much more lightweight than Bootstrap, as it does not include any JavaScript components like Bootstrap does.
- Tailwind has pre-defined themes whereas Bootstrap does not.
- Bootstrap, Foundation and Bulma are UI kits. However, Tailwind CSS is not as there are no built-in components.
- Bootstrap is available on Github as an open-source project since 2011. On the other hand, Tailwind is available on Github since 2017.
Is Tailwind CSS better than Bootstrap? What is Tailwind's biggest strength?
It is difficult to definitively say which framework is better as both Tailwind CSS and Bootstrap have their own learning curve and unique benefits. In general, Tailwind CSS tends to be more lightweight and customizable, while Bootstrap provides a powerful grid system.
Tailwind CSS has a utility-first approach, meaning it focuses on breaking down components into smaller, reusable pieces. This makes it easier to create unique and complex designs quickly without having to write a lot of code. On the other hand, Bootstrap is more opinionated and provides basic components like buttons, forms, and typography out of the box.
Overall, both Tailwind CSS and Bootstrap have their own benefits and drawbacks that make them suitable for different types of projects. If you are looking for a lightweight and customizable framework, Tailwind CSS is an excellent choice. However, if you need a more opinionated solution with powerful grid system features, Bootstrap may be the better option. Ultimately, the best framework will depend on the specific project requirements of the front-end developer.
Discover More at YoungWonks
If you're intrigued by the potential of both Tailwind and Bootstrap and are on the lookout for an educational platform that nurtures young tech enthusiasts, look no further. Coding Classes for Kids at YoungWonks offer a comprehensive curriculum designed to ignite creativity and problem-solving skills. For those particularly fascinated by programming, our Python Coding Classes for Kids provide an in-depth exploration of one of the most popular programming languages today.
Frequently asked questions: Tailwind CSS vs Bootstrap
The following section answers some of the frequently asked questions for Tailwind CSS vs Bootstrap.
What is the best way to learn Bootstrap?
For those eager to learn Bootstrap and develop their web development skills, the best approach is to immerse themselves in a structured educational environment that offers a blend of theory and practical application. Full Stack Web Development Classes at YoungWonks provide an outstanding opportunity to achieve this. Through our curriculum, students not only gain familiarity with Bootstrap but also master the entire software development stack, ensuring a comprehensive understanding of web development principles and technologies. This hands-on experience, guided by experts, is an ideal way to learn Bootstrap and become proficient in creating responsive, mobile-first web projects.
Does Tailwind offer more features than Bootstrap?
Tailwind CSS does offer more features than Bootstrap, as it has a low-level utility-first framework and focuses on breaking components down into smaller, reusable pieces. This allows developers to easily create custom designs and complex web designs quickly without having to write a lot of vanilla CSS code. It also has pre-defined themes which Bootstrap does not have. Additionally, Tailwind is much more lightweight than Bootstrap, as Tailwind does not contain a JavaScript framework like Bootstrap. Ultimately, Tailwind offers a lot of flexibility and customizability for front-end developers.
What are the pros and cons of Bootstrap?
The pros of using Bootstrap are:
- easy to use
- offers a powerful flexbox and grid system
- provides basic components such as buttons, forms, and typography out of the box along with templates like navbars.
- makes it ideal for creating responsive websites quickly and with minimal effort
- has numerous plugins available which can help you customize the look of your website
The cons of using Bootstrap are:
- can be quite opinionated and difficult to customize, as it has pre-defined components
- includes JavaScript components which may not be necessary for certain projects
- not as lightweight as other frameworks such as Tailwind CSS
*Contributors: Written by Rohit Budania; Lead image by Shivendra Singh

