Apr 15, 2024 By Team YoungWonks *
Welcome to our blog about web development! We"re going to talk about JavaScript, which is a programming language used to build websites. In JavaScript, we often work with lists of things, which we call arrays.
There are special instructions, or algorithms, that help us work with these arrays. Two important ones are called slice and splice. It"s really important to know the difference between them.
Slice is like a pair of scissors. It helps us cut out a piece from our array without changing the original array. On the other hand, splice is more like a magic wand. It can remove items, add new ones, or do both at the same time, but it changes the original array.
We use these algorithms in different situations. For example, when we"re building the visible part of a website (that"s called frontend development), we might use them to manage things like menus or photo galleries. When we"re working on the server side (that"s called backend development), we might use them to handle data or run tasks.
So, let"s dive in and learn more about slice and splice, and how they help us in web development with JavaScript!
What is an Array?
Before we dive into the differences between slice and splice, it"s important to understand what an array is. Think of an array as a list or a collection of items. These items could be anything - numbers, strings, objects, and even other arrays! Each item in an array has a specific position, known as its index, and we can use these indices to access or change the items in the array. In JavaScript, arrays are zero-indexed, which means the first item is at position 0, the second item is at position 1, and so on.
How Does Slice Work?
The slice method, also known as array.prototype.slice, in JavaScript array fundamentals allows us to extract a portion of an array without altering the original array. Here"s a breakdown of its usage or syntax:

- arr: The array object to operate on. This could be any array with a certain array.length.
- starting_index: The starting position to begin extraction. This index is inclusive, which denotes it"s part of the returned array.
- end_index: The second argument that represents the end position to end extraction (exclusive). If omitted, extraction continues to the end of the array.
The slice method (array.slice) returns a new array, which is the return value, containing elements from the starting index up to, but not including, the end index. It"s worth noting that negative index can be used to denote positions relative to the last index of the array.
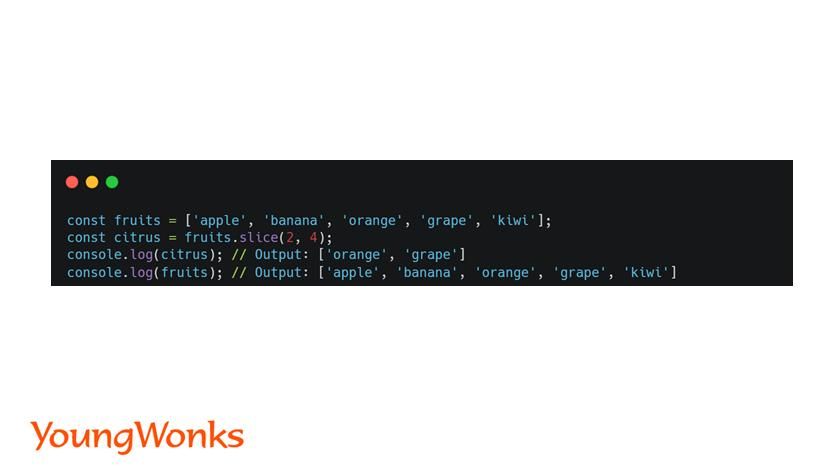
For example:

In this example, we use the slice method to create a new array called citrus that contains the elements from the 2nd index (inclusive) to the 4th index (exclusive) of the original array fruits. Notice that the original array fruits is not modified by the slice method. Additionally, we employ the 'const' keyword to declare the array as a constant, and the 'console.log' function to output the values of the arrays.
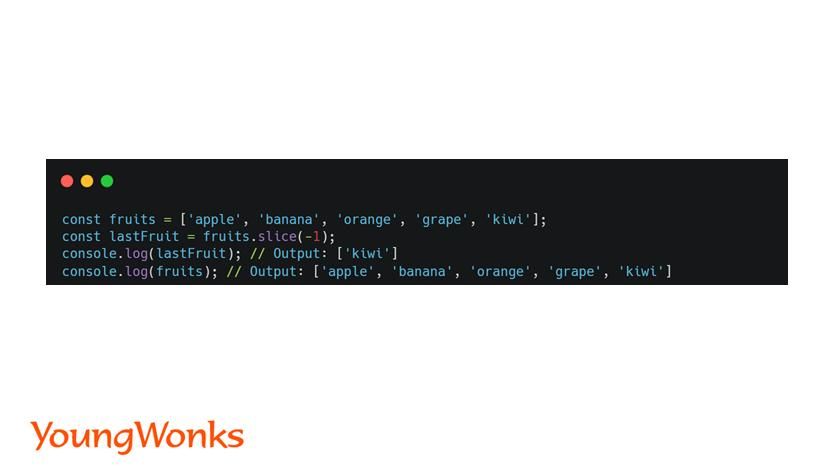
We can also use negative numbers as indices to specify the position from the end of the array. For instance, if we want to get the last element of the array, we can use -1 as the starting_index and omit the end_index.

Here, we use the slice method to create a new array called lastFruit that contains the element at the -1 index of the original array fruits, which is the last element. Again, the original array fruits is not modified by the slice method.
The slice method is a part of the Array.prototype object, which means that it can be used on any array instance. You can learn more about the slice method and its syntax from the MDN web docs.
What is Splice in JavaScript?
In contrast, the splice method, also known as javascript array splice, is used to modify the contents of an array by removing existing elements and/or adding new elements. Here"s how it works:

- arr: The array object to operate on.
- starting_position: The starting position for modification.
- deleteCount: The second parameter that represents the number of elements or number of items to remove from the array. If set to 0, no elements are removed.
- item1, item2, ... : Elements to add to the array, starting at the starting_position.
The splice (array.splice) method returns an array containing the removed array elements. If deleteCount is 0, no elements are removed, and if it"s not specified, all elements from the starting_position to the end of the array are removed.
For example:

In this example, we use the splice method to insert a new element "February" at the 1st index of the original array months. We set the deleteCount to 0, which means that no array elements are removed. The splice method returns an empty array, since no elements are removed. Notice that the original array months is modified by the splice method.
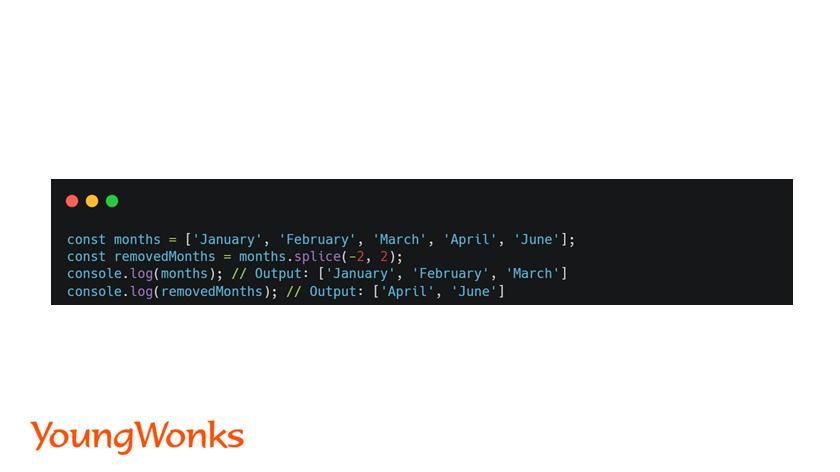
We can also use the splice method to remove elements from an array without adding any new elements. For instance, if we want to remove the last two elements of the array, we can use -2 as the starting_position and 2 as the deleteCount.

Here, we use the splice method to remove the elements at the -2 and -1 indices of the original array months, which are the last two elements. The splice method returns an array containing the removed elements, which are "April" and "June". Again, the original array months is modified by the splice method.
The splice method is also a part of the Array.prototype object, which means that it can be used on any array instance. You can learn more about the splice method and its syntax from the MDN web docs.
Slice vs Splice
Understanding the differences between slice and splice is crucial for JavaScript developers working with arrays. While slice returns a portion of the array without altering the original, splice modifies the array directly and can remove or add elements based on the specified parameters, including the starting_position, deleteCount, and any additional items to insert. Whether you"re working with frontend HTML or backend Node.js, mastering these array methods is essential for efficient programming.
In conclusion, both slice and splice are powerful tools in JavaScript array manipulation. Whether you"re extracting a sub-array or modifying the original array, knowing when and how to use these methods is fundamental. So next time you"re working with arrays in JavaScript, remember the differences between slice and splice and choose the method that best suits your needs.
Enhance Your Coding Skills with YoungWonks
For those eager to deepen their understanding of programming concepts like Slice vs Splice, Coding Classes for Kids offered by YoungWonks provide an excellent starting point. Our curriculum is designed to equip young learners with the foundational skills necessary for programming success. For keen minds interested in exploring the world of Python, our Python Coding Classes for Kids are tailored to introduce the basics and advanced concepts in a kid-friendly manner. Additionally, for students aspiring to build comprehensive web applications, our Full Stack Web Development Classes pave the way towards mastering both front-end and back-end development skills. Join us at YoungWonks to explore these opportunities and more, nurturing the next generation of tech innovators.
*Contributors: Written by Prarabdh Joshi; Edited by Rohit Budania; Lead image by Shivendra Singh

