Jul 13, 2023 By Team YoungWonks *
Introduction to JavaScript frameworks
JavaScript frameworks are libraries of pre-written code that provide a structure for web application development. They help speed up the front-end development process by providing reusable components and APIs. React and Vue are two of the most popular JS frameworks used in the industry today. Both React and Vue make use of the virtual DOM.
What is the Virtual DOM?
The Virtual DOM (VDOM) is a virtual representation of the actual Document Object Model (DOM). It is a lightweight and flexible JavaScript library that helps developers create user interfaces. The VDOM stores all the information about an application’s UI components in memory, and when changes are made to the UI, it synchronizes those changes with the DOM.
For example, when a user adds information to an input field, the VDOM will store that change and then synchronize it with the actual DOM, so that the changes are visible on the screen. This makes updates to user interfaces faster and more efficient than manipulating the DOM directly.
What is React?
React (also known as React.js and ReactJS) is an open-source JavaScript library for building user interfaces. It is mainly used to create single-page applications, where the content of the page changes dynamically without reloading. React makes use of components, which allows developers to separate UI elements into isolated and reusable pieces. Such components are created using JSX.
What is JSX in React?
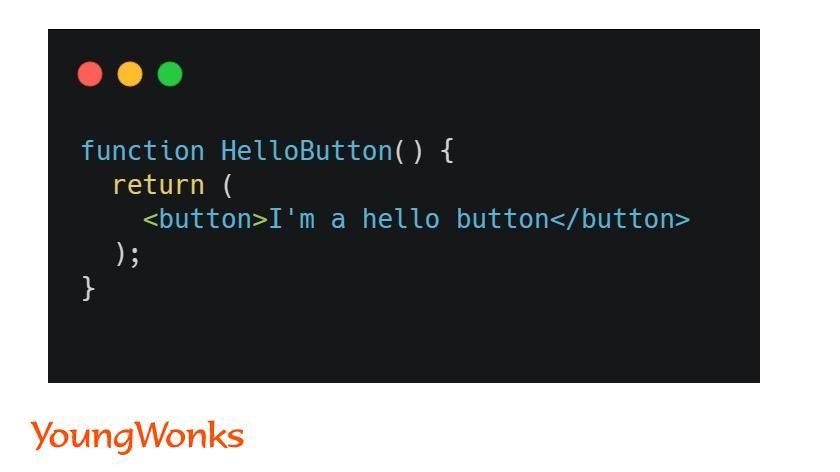
JSX is an XML/HTML-like syntax used by React that extends ECMAScript so that XML/HTML-like text can co-exist with JavaScript/React code. It is a syntax extension to JavaScript, and essentially allows you to write HTML directly within your React components. JSX makes it easier to create and manipulate the DOM elements in React. It allows you to create expressive components that are easy to read and debug, making it the ideal choice for creating reusable code. With JSX, you can write JavaScript expressions within HTML tags which gives you a lot of control over how your components look and behave. This is how JSX syntax looks like:

Why React instead of JavaScript?
When developers choose React instead of plain JavaScript, they benefit from the framework’s modularity and component-based architecture. With components, developers can easily reuse and maintain code as well as create complex user interfaces with ease. This allows for faster development processes as developers don’t have to start building from the ground up every time. React components are written using a combination of JavaScript, HTML, and CSS. Companies such as Airbnb, Alibaba, Uber, Dropbox, Netflix, Twitter, Instagram, Walmart and PayPal all rely on the ReactJS JavaScript library for startup speed optimizations and user experiences.
Is ReactJS for beginners?
ReactJS is a great choice for developers of all levels, including those just starting out. React's component-based architecture and modular approach makes it easier to learn than plain JavaScript. React also uses a combination of JavaScript, HTML, and CSS, which simplifies the learning process for new developers who are already familiar with these languages.
How to create a react app?
Creating a React app can be done in a few simple steps.
Step 1: Installation
Install the necessary packages for the react app with either npm or yarn. The command for npm is
npm install -g create-react-app
and for yarn it is
yarn create react-app
Step 2: Run create-react-app command
Once everything is installed, you can create a new React app / project with the following command:
create-react-app <project-name>
This will create a directory in your current folder for the app and install all of the necessary packages.
Step 3: Write components
Start writing code for the components of your React app. To learn how to write React components, please refer to https://react.dev/learn.
What is Vue?
Vue is an open-source progressive JavaScript framework created by Evan You in 2014. Vue provides a simple and versatile structure for building interactive interfaces. It is also very lightweight, making it easy to learn and integrate with existing projects. Vue also supports both one-way and two-way data binding, which makes it easier for developers to manipulate the data through Vue directives within the web application. Some of the most notable companies that use Vue.js include Adobe, Apple, BMW, Nintendo, Gitlab, Walmart, and Xiaomi.
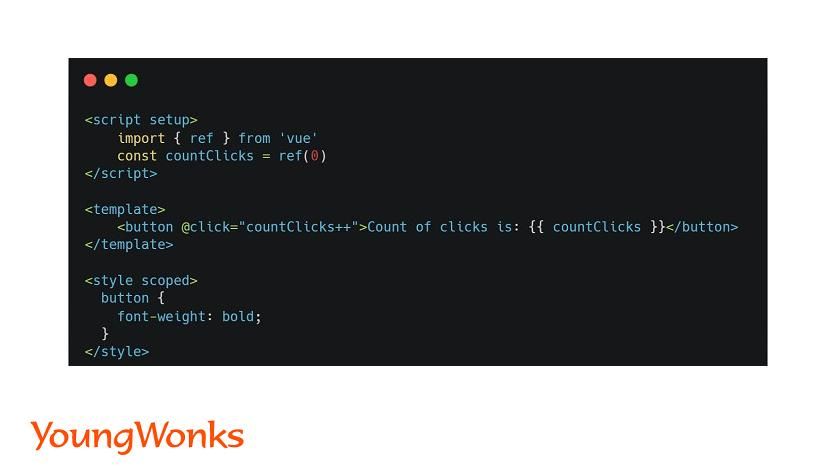
This is how code written in Vue looks like:

What are Vue directives?
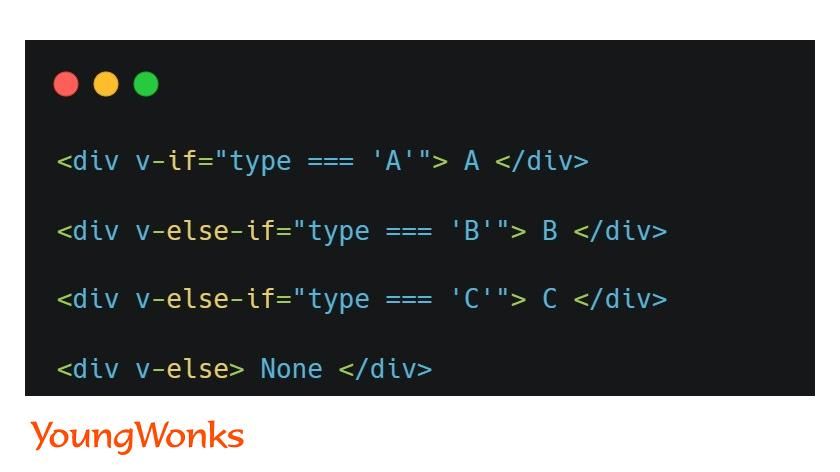
Vue directives are special attributes that let you manipulate the DOM and control its behavior. They are prefixed with v- to indicate they are Vue directives. Some examples of common directives include v-for, v-if, and v-model.
This is how Vue code with directives look like:

Why is VueJS so popular? What is VueJS used for?
VueJS has become increasingly popular due to its simplicity in comparison to other JavaScript frameworks. It allows web app developers to easily create complex user interfaces with a combination of HTML, CSS and JavaScript. VueJS also enables developers to create single-page web applications which can update content without the need of reloading the web page. This makes it ideal for creating dynamic web applications. VueJS is also highly extensible, allowing developers to utilize third-party libraries and tools for app development.
Is Vue or React easier?
When it comes to comparing the ease of use between React and Vue, it is difficult to make a definitive conclusion. Both frameworks have their own strengths and weaknesses that should be taken into account when making the decision.
React provides an easy-to-follow component structure which makes it easier for developers to create complex user interfaces. On the other hand, Vue is lightweight and very easy to learn, with simple syntax and intuitive directives that allows new developers and experienced developers to quickly create web applications.
How to create a Vue app?
There are two ways to create a Vue app:
Using npm
Step 1: Using the following npm command, we can create a Vue 3 project on our computer.
npm create vue@3This command will ask for the project name along with other information.
Step 2: Switch to your folder, install the dependencies and run the server.
cd project-name
npm install
npm run lint
npm run dev
Using CDN
We can directly start using Vue in a web project by simply putting the following script tag in our code:
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>What are the similarities between Vue and React?
The following are some of the similarities between Vue and React:
Reactive nature
React is a JavaScript library that is known for its reactive nature, meaning it can quickly respond to user interaction - such as scrolling, clicking, dragging, etc.
Vue is also known for its reactive nature. This refers to its ability to detect and respond to changes in the data model, resulting in an automatic update of the view layer without the need for any manual DOM manipulation. Vue accomplishes this by utilizing a reactive system that allows components to reactively track dependencies and update when data changes.
Plugin system
Both React and Vue have plugin systems. React uses a plugin system called NPM (Node Package Manager) to manage and install third-party libraries while Vue has its own plugin system called Vue CLI (Command Line Interface). Both tools provide an easy way for developers to quickly add additional functionality or features to their web applications.
Learning curve
Both React and Vue have a steep learning curve that requires developers to be proficient in HTML, CSS and JavaScript in order to understand the framework's inner workings.
Virtual DOM
Both React and Vue make use of the virtual DOM that allows the front-end developers to quickly apply changes without having to go through the entire DOM structure. Additionally, virtual DOM does not require any additional coding or scripting to make changes as opposed to real DOM which can be time consuming and error prone.
Routing
Routing is an important part of both React and Vue.js applications. In React, routing is handled by the React Router library which provides a declarative way to define routes and navigation logic in your application. The library makes it easy to define paths, components, and links between them, allowing React developers to create complex single-page applications with ease.
In Vue.js, routing is handled by Vue Router which provides a simple but powerful way to manage routes and navigation in your application. It allows Vue developers to define multiple routes for different web pages, and also supports nested routes and dynamic route matching. You can even create router components for more advanced customizations and features such as authentication or authorization logic. With Vue Router, you can build powerful single page applications with ease.
Data flow
Both Vue and React support one-way and two-way data binding to manipulate the data flow within the web application to bring the best user experience.
SEO friendly
Both Vue and React provide SEO friendly tools and plugins.
What are the differences between Vue and React?
The following are some of the differences between Vue and React:
Installation size
Vue.js is known to have a smaller size compared to other popular front-end frameworks, such as React and Angular, which makes it easier to download and install on devices.
Component handling
React uses a component-based approach, where each component is an isolated piece of code that can be reused and maintained separately from other components. On the other hand, Vue uses a more traditional approach to components, with templates being used to render content.
State management
React depends on other systems like Flux/Redux for routing, server-side rendering and state management. These frameworks make debugging easier by providing a single way to change the state.
On the other hand, Vue provides native modules for state management. Developers can also use Vuex which is a state management library for Vue.js applications. It serves as a centralized store for all the components of an application, with rules ensuring that the state can only be mutated in a predictable fashion.
Performance
React has been known to have better performance than Vue due to its virtual DOM implementation. However, Vue has recently implemented a virtual DOM which allows it to perform more efficiently.
Scalability
React and Vue both offer excellent scalability for web applications. React is designed for large-scale applications and can handle hundreds of components or even thousands with ease. Vue, on the other hand, is a great option for smaller projects that may have a limited number of components but still require scalability.
Community support and popularity
React is supported by Facebook, with dedicated teams of engineers improving the technology every day. Due to its association with one of the largest social media companies in the world, React has a large and well-established user base. This gives web developers and software developers access to a huge pool of resources, including tutorials, examples, and third-party libraries.
In contrast, Vue is an open-source project developed by its active community. It has been embraced as the favorite framework for independent developers who are looking for something more lightweight and less bloated than React.
On Github at the time of writing this blog, React has 16.2 million users and Vue has 3.4 million users worldwide.
What is the most used JavaScript framework in 2024?
According to the StackOverflow survey, 2023 continued JavaScript’s streak as its 11th year in a row as the most commonly used programming language in the world. Node.js and React.js are the two most common web technologies used by the respondents. Out of these 71,802 respondents, 40.58% voted for React and 16.38% voted for Vue.js. 17.46% of the respondents voted for Angular making it slightly more popular among front-end developers when compared to Vue.js.
When deciding between React and Vue for a project, it's important to consider the specific needs of your application. While both React and Vue are powerful JavaScript frameworks used to create user interfaces, they have their own strengths and weaknesses that may make one more suitable than the other depending on the use case.
Understanding React vs Vue Through Comprehensive Coding Education
When navigating the intricate landscape of modern web development, the comparison between React and Vue is a frequent topic of discussion among developers. Both frameworks offer distinct advantages, but the choice between them often boils down to project requirements and personal preference. At YoungWonks, we believe in empowering the younger generation with the knowledge to make informed decisions in technology. Our Coding Classes for Kids lay a solid foundation in programming logic, which is essential for understanding any development framework. Additionally, our Full Stack Web Development Classes take students deeper into the world of web development, offering hands-on experience with both React and Vue. Through these comprehensive courses, students not only learn the technical skills required for web development but also develop the critical thinking necessary to choose the right tool for the job.
Frequently asked questions: Vue.js vs React.js
This section answers some of the frequently asked questions related to JavaScript and JS Frameworks like Angular, React and Vue. You will also find it useful for React vs React Native, Angular vs Vue vs React, and Angular vs AngularJS.
What is JavaScript actually used for?
JavaScript is one of the most popular programming languages used to create interactive web applications. It allows developers to build dynamic and responsive user interfaces, perform calculations, and manipulate data. With JavaScript, developers can create games, animations, interactive maps, 3D graphics, and more.
One of the main advantages of JavaScript is its ability to be used across multiple devices and platforms. This allows software developers to quickly develop applications for desktop, mobile, and web browsers. To understand how TypeScript is preferred over JavaScript in some scenarios, go through our TypeScript vs JavaScript blog.
What is the use of Vue CLI? What is the difference between Vue and Vue CLI?
Vue CLI is a command line interface for the popular Vue JavaScript framework. It helps developers quickly create and manage Vue projects by providing a powerful set of tools and commands. With Vue CLI, developers can create a new project with one simple command, add additional libraries to the project using npm or yarn packages, compile and minify the project, and run tests. It also provides a graphical user interface for setting up and configuring Vue projects.
The difference between Vue and Vue CLI is that Vue is a JavaScript framework that helps developers build user interfaces, while Vue CLI is a command line tool to help create and manage those projects. While both are used in tandem to build Vue applications, Vue CLI provides additional tools and commands to help developers get their projects off the ground. By leveraging the capabilities of both Vue and Vue CLI, developers can create powerful, efficient web applications with minimal effort.
What is Angular used for? How is Angular different from AngularJS?
Angular is a popular open-source JavaScript framework created by Google. It is mainly used for building single-page applications (SPAs). SPAs are web apps that run in the browser, dynamically updating and rendering content without having to reload the page.
AngularJS is also an open-source web application framework used for developing single-page applications (SPAs). The biggest difference between the two is their architecture. Angular is component-based, meaning it uses components to create user interfaces while AngularJS is based on the MVC architecture.
What is the difference between React.js and React Native?
React.js and React Native are both open-source, JavaScript libraries created by Facebook for building user interfaces. However, while React.js is used for web development to create interactive UIs, React Native is a mobile framework that allows React developers to create mobile applications for iOS and Android platforms using the same principles and syntax as React. Some popular examples include Facebook and Instagram apps. With React Native's powerful and fast-growing community, developers can easily find help in developing mobile apps.
*Contributors: Written by Rohit Budania; Lead image by Shivendra Singh

