Dec 18, 2023 By Team YoungWonks *
How does setTimeout () work?
At its essence, setTimeout is a JavaScript function designed to postpone the execution of a specified function or code snippet for a set duration. It emerges as a valuable tool when crafting time-based events or introducing delays into the flow of your web applications.
The fundamental syntax of setTimeout is as follows:
setTimeout(function, milliseconds);
The two parameters of the setTimeout function:
- function: The function slated for execution after the specified time.
- milliseconds: The time delay expressed in milliseconds.
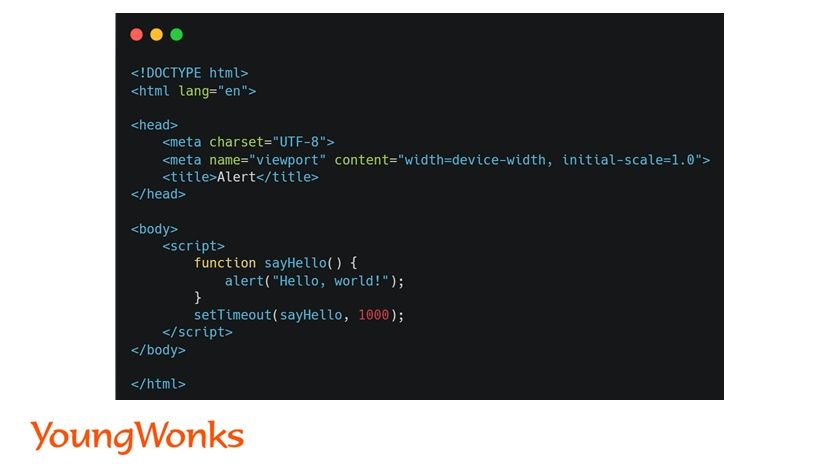
Let's illustrate this with a straightforward example:

In this scenario, the sayHello function will execute after a 1000-millisecond delay and display “Hello, world!”.

How can I set a delay on a function call with jQuery's setTimeout method?
jQuery, a lightweight JavaScript library, seamlessly integrates with native JavaScript functions like setTimeout. By incorporating jQuery, you not only enhance code functionality but also elevate its readability.
Example: Fading Out a div Element Enhanced with CSS
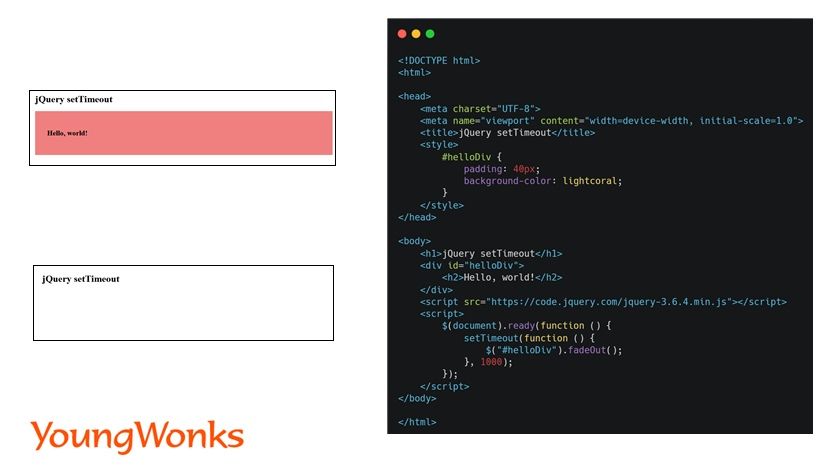
Let's check a practical example where jQuery and setTimeout collaborate to create a smooth fade-out effect for a div element. Begin by ensuring the inclusion of the jQuery library in your HTML file:
<script src="https://code.jquery.com/jquery-3.6.4.min.js"></script>
Now, let's implement the fade-out effect, amplified by CSS styling:

In this example:
- The div id attribute is to set the ID of the div element
- The background-color property is used to set the background color of the helloDiv
- The fadeOut function is invoked after a 1000-millisecond (i.e. 1 second) delay, resulting in a visually appealing fade-out effect for the helloDiv
Additional Concepts
In this section, we are going to discuss the additional concepts that are directly or indirectly linked to the setTimeout function.
clearTimeout for Precision
While setTimeout schedules a function for future execution, you can exercise control over its execution using clearTimeout. This proves invaluable in scenarios where you wish to halt a scheduled task.
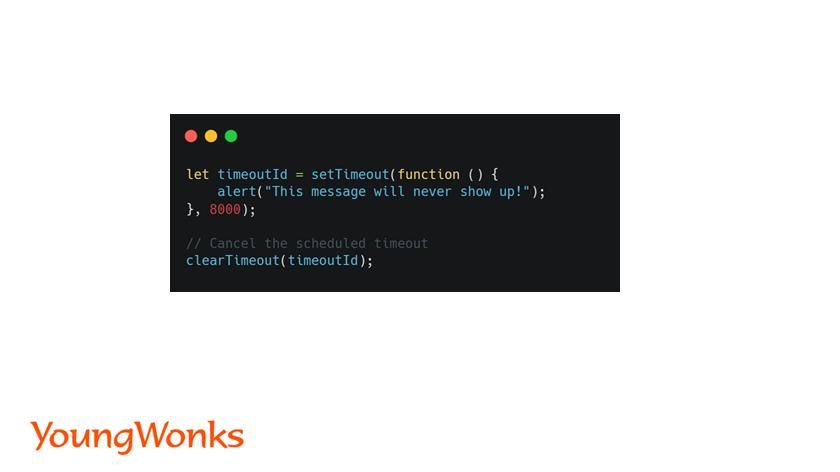
Example: Precision with clearTimeout

In this example, the setTimeout function is initially called with a 8000-millisecond delay, but the subsequent use of clearTimeout prevents the execution of the scheduled alert.
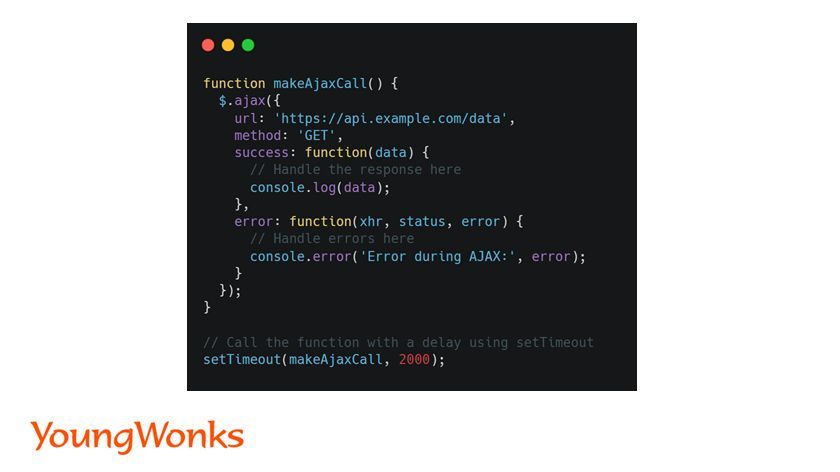
Synchronizing with AJAX
In the realm of web development, setTimeout often collaborates with AJAX requests, introducing time intervals between data retrieval and update. This dynamic interaction optimizes user experiences by preventing data overload and ensuring a responsive interface.

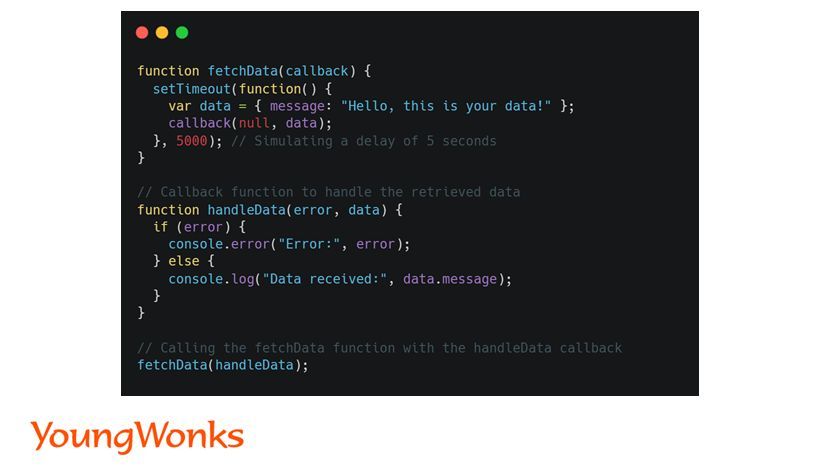
Callback Functions
Within the areas of JavaScript and jQuery, callback functions play a pivotal role in managing asynchronous operations. setTimeout allows the incorporation of callback mechanisms for delayed execution, further amplifying the flexibility of your code.

Beyond setTimeout - A Glimpse into the Web Developer's Toolkit
Whether crafting a simple pop-up, implementing AJAX functionality, or working with jQuery plugins, the setTimeout function proves to be an invaluable tool. Its versatility extends across a spectrum of web development tasks, offering a gateway to creating dynamic, interactive web pages.
In our exploration, we've encountered a set of keywords integral to web development:
- CSS: Styling to enhance the visual appeal of your web pages.
- JavaScript setTimeout and setInterval: Asynchronous programming tools for scheduling tasks.
- API: Application Programming Interface, facilitating communication between software components.
- const: A keyword for declaring constants in JavaScript.
- DOM (Document Object Model): A programming interface for web documents, enabling dynamic manipulation.
- function call: Invoking a function to execute a set of instructions.
- getElementById: A method for accessing HTML elements by their unique identifier.
- img: HTML tag for embedding images.
- input type: HTML attribute specifying the type of input element.
- JSON (JavaScript Object Notation): A lightweight data interchange format.
- Node.js: A server-side JavaScript runtime.
- onclick: An event handler triggered on a mouse click.
- PHP and Python: Server-side scripting languages for web development.
- TypeScript: A superset of JavaScript, introducing static typing.
- window object: The global object representing the browser window.
Conclusion
In this tutorial, we've navigated through the fundamental concepts of setTimeout in JavaScript, witnessing the symbiotic relationship it shares with jQuery. For web developers at early developmental stages, comprehending these concepts lays a robust foundation for managing asynchronous tasks and crafting engaging web pages.
As you continue your journey in web development, experiment, explore, and construct. Whether it's a captivating AJAX-driven interface, a seamless jQuery plugin, or an elegant fade-out effect, the setTimeout function stands ready to empower your creations.
Full Stack Web Development Classes
For young learners eager to delve into the world of coding and acquire comprehensive skills, YoungWonks offers Coding Classes for Kids specialized classes in full-stack web development. If your child is interested in mastering the art of building dynamic and interactive websites, consider exploring our Full Stack Web Development Classes.
Frequently asked questions related to the setTimeout function
In this section, we will discuss the questions that are asked frequently about the settimeout function.
Is setTimeout a good practice?
setTimeout is like setting a timer. Let's say you want to play with toys for 10 minutes. You can set a timer with setTimeout for 10 minutes. When the timer goes off, it tells you it's time to stop playing and move on to the next task, like drawing a picture.
So, setTimeout is like a helpful tool that helps you take breaks and keep track of time while you're doing different things. It's a way to make sure you don't spend too much time on one activity and have time for everything you want to do!
What are the disadvantages of setTimeout?
While setTimeout is a useful function, there are some pitfalls to be aware of:
- Asynchronous Nature: setTimeout is asynchronous, meaning it doesn't stop the rest of the code from running. This can sometimes lead to unexpected behavior, especially if you're not careful about how you structure your code.
- Callback Hell: If used excessively or nested deeply, setTimeout can contribute to a pattern known as "callback hell" or the "pyramid of doom." This occurs when you have many nested callbacks, making the code harder to read and maintain.
- Inaccurate Timing: The actual delay provided to setTimeout is not always guaranteed. Factors like system load and browser performance can affect the accuracy of the timing.
- Alternative Approaches: For more complex scenarios, there are often more modern and reliable alternatives available in JavaScript, such as Promises, async/await, and the setInterval function.
- Single-threaded Nature: JavaScript is single-threaded, meaning it processes one task at a time. If a function inside setTimeout takes a long time to run, it might affect the overall performance of your application.
- Scope Issues: The function passed to setTimeout has its own scope. If it refers to variables outside its scope, unexpected behavior may occur due to closure-related issues.
- Clearing Intervals: If you use setInterval (a related function) and forget to clear it with clearInterval when you're done, it can lead to unnecessary resource usage and potential memory leaks.
In summary, while setTimeout is a valuable tool, it's crucial to use it wisely and be aware of its limitations. For more complex scenarios and better code organization, consider exploring alternative asynchronous patterns and functions available in modern JavaScript.
*Contributors: Written by Rohit Budania; Lead image by Shivendra Singh