Apr 01, 2024 By Team YoungWonks *
Introduction to CSV Files
CSV files serve as a universal medium for storing tabular data. They consist of rows and columns, with each line representing a record and the values separated by commas. JavaScript, being a powerhouse in web development, provides multiple approaches to efficiently manipulate and read CSV files.
Setting the Stage: HTML and JavaScript
Before we dive into the coding arena, let's set up our stage. We'll utilize HTML for the user interface and a JS file (JavaScript file) for the logic. To enhance our capabilities, we'll also introduce Node.js, a runtime that enables server-side JavaScript.
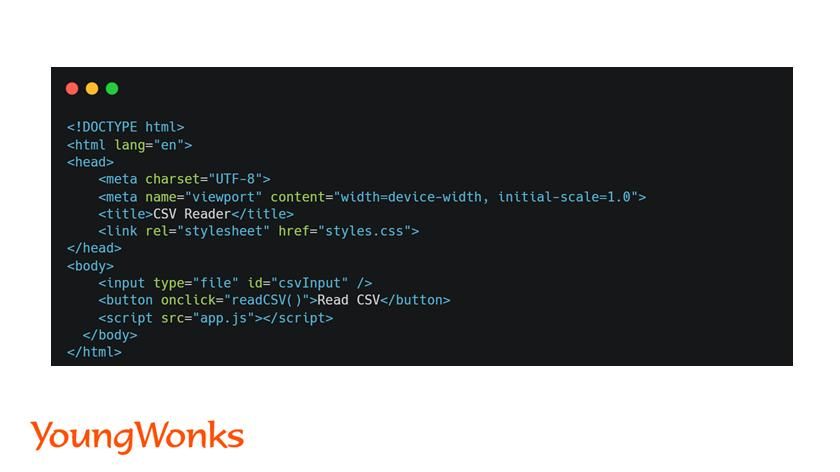
For the HTML file:

FileReader API for the File Content
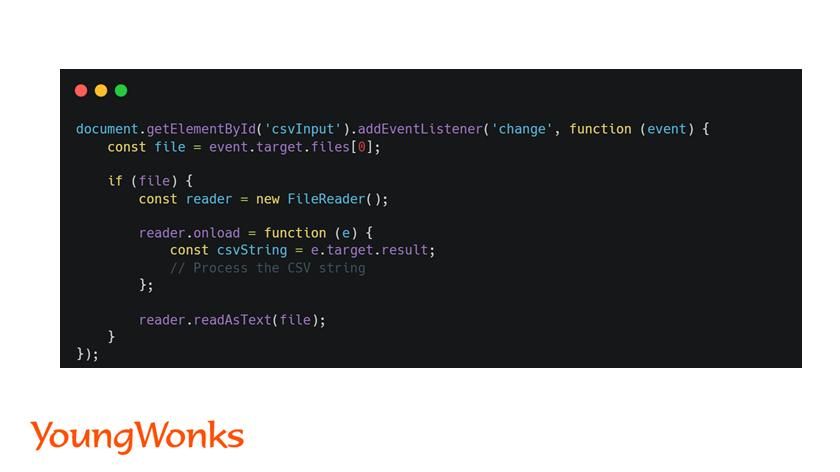
The FileReader API enables us to read the content of a file asynchronously. Let's harness its capabilities to handle the selected CSV file:

Using PapaParse for Effortless Parsing
PapaParse, an incredible CSV parsing library, will be our trusty companion throughout this journey. You can easily integrate it into your project using npm.
Type the following line in the bash script to install the PapaParse library:

Once installed, you can leverage its power in your JavaScript code:

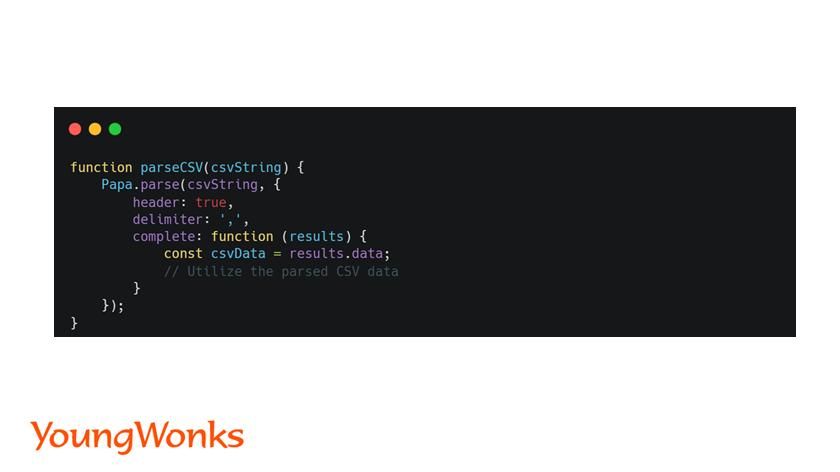
Crafting a Robust CSV Parser
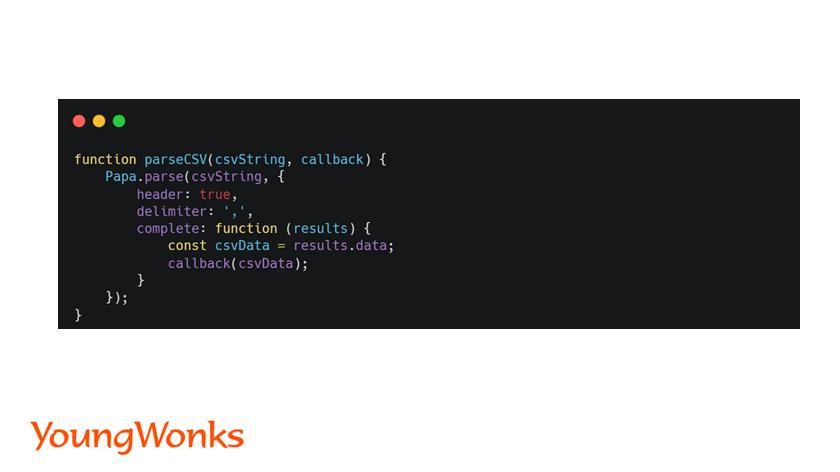
As we traverse the landscape of CSV parsing, let's construct a reliable parser function. This function will use PapaParse to convert the CSV string into an array of objects, making it easily digestible in a tabular format:

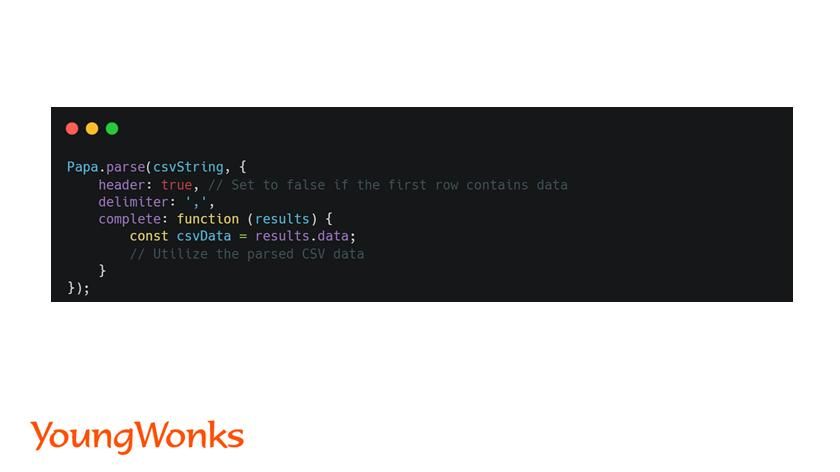
The structure of your CSV file might vary, and sometimes the first row contains headers. Adjust your parsing logic to handle scenarios where the first row is either data or headers:

Convert this Data into JSON Format
In the world of modern web development, the interoperability of data formats is crucial. JSON (JavaScript Object Notation) serves as an excellent companion to CSV, allowing seamless data interchange between systems. You can easily convert your parsed CSV data to JSON format:

Associate the JSON Data with HTML Element
Datasets play a vital role in organizing and managing large sets of data. JavaScript offers the Dataset API, providing a convenient way to interact with HTML elements and associate custom data with them. You can dynamically populate datasets based on your CSV data:

Fetch and Display Data When Needed
With the CSV data in our hands, we can dynamically manipulate the web page to showcase the information. Be it updating tables or populating charts, the possibilities are vast:

The Role of Parameters in Function Flexibility
In the world of JavaScript functions, parameters play a crucial role in defining flexibility and customization. Whether you're designing a CSV parsing function or creating dynamic web components, carefully chosen parameters enhance the adaptability of your code. Consider your function signatures and parameter choices thoughtfully to create reusable and efficient code.
Bonus Section: Some Related Concepts and Technologies
This section explains some related concepts and technologies that can help when you work with CSV files.
Python and CSV Files
While our focus is on JavaScript, it's worth noting that Python, a versatile programming language, also excels in handling CSV files. If you're working in a mixed environment or transitioning between languages, consider Python's csv module for efficient CSV manipulation.
GitHub Repositories and Collaboration
Collaboration is at the heart of software development, and GitHub serves as a central hub for version control and collaboration. As you progress in your CSV handling journey, explore GitHub repositories to discover innovative solutions and contribute to the community.
Excel and Advanced Parsing
For scenarios where advanced parsing is required or when dealing with complex Excel files, consider exploring specialized libraries and tools that cater to these needs. SheetJS is a JavaScript library that excels in handling Excel files and can seamlessly integrate with your CSV processing logic.
AJAX and Asynchronous Requests
In a dynamic web environment, asynchronous operations are commonplace. AJAX, or Asynchronous JavaScript and XML, provides the capability to retrieve data from the server asynchronously, allowing for data fetching without the need to reload the entire page. Integrate AJAX into your CSV reading logic for a smoother user experience:

JavaScript Libraries and Frameworks
JavaScript libraries and frameworks abound in the web development landscape. Incorporate popular libraries like jQuery or TypeScript into your project based on your preferences and project requirements. These libraries can streamline development and enhance the overall structure of your code.
Exploring File Data with the fs Module
When working with Node.js on the server side, the fs (File System) module becomes a valuable ally. Use fs to read files and manipulate data seamlessly:

Callbacks and Asynchronous Operations
Mastering the art of callbacks is crucial when dealing with asynchronous operations. Ensure your CSV parsing functions support callbacks to handle data processing once the operation is complete:

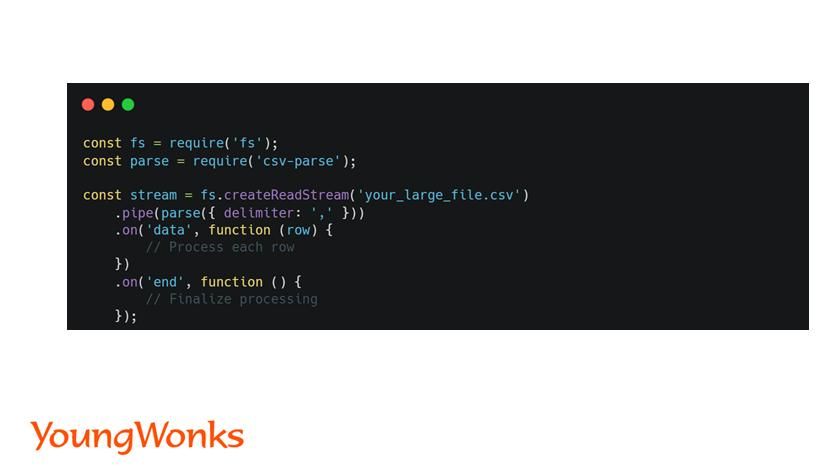
Streamlining with createReadStream
Large CSV files can be resource-intensive to process. Utilize the createReadStream method from the fs module to read files in chunks, improving performance:

SQL Integration and Beyond
As we navigate through the nuances of CSV handling, it's essential to recognize the broader spectrum of data management. SQL (Structured Query Language) stands as a cornerstone for interacting with relational databases. While JavaScript isn't inherently a database language, you can explore server-side solutions, such as Node.js with frameworks like Express, to integrate SQL databases seamlessly.
Addressing Text File Challenges
Text files come with their own set of challenges and opportunities. While our primary focus has been on CSV files, understanding how to handle and process text files is a valuable skill. JavaScript's versatility allows you to apply similar principles, such as using the FileReader API, to efficiently manage text files.
Explore Our Diverse Coding Programs for Kids
For kids who are keen to dive deeper into the world of coding and grasp concepts like JavaScript and CSV handling in more detail, Coding Classes for Kids at YoungWonks provide a comprehensive and engaging learning environment. We also offer specialized Python Coding Classes for Kids, ideal for beginners and intermediate learners looking to enhance their programming skills in one of the most popular coding languages today. Additionally, for those fascinated by both front-end and back-end web development, our Full Stack Web Development Classes offer a hands-on curriculum to master the full spectrum of web development.
Conclusion
In this comprehensive blog tutorial, we not only delved into the fundamentals of reading CSV files using JavaScript but also expanded our horizons by incorporating additional keywords and advanced concepts. From JSON integration to handling datasets, from Python collaboration to GitHub exploration, we've covered a broad spectrum of skills that will empower you in your web development journey. As you navigate the intricacies of parsing CSV files, address challenges with text files, and embrace the power of function parameters, remember that versatility and adaptability are key in the ever-evolving landscape of web development.
*Contributors: Written by Reuben Johns; Edited by Rohit Budania; Lead image by Shivendra Singh