Apr 07, 2024 By Team YoungWonks *
Introduction to Visual Studio Code
Visual Studio Code (VS Code) has established itself as a highly regarded and widely used integrated development environment (IDE) that empowers developers on a global scale. Its integrated terminal is a prominent feature, facilitating the seamless execution of command-line tasks directly within the editor environment. In this detailed blog, we will explore different ways to open the terminal in VS Code across various operating systems. Whether you're using Windows, macOS, or Linux, we'll provide step-by-step instructions and insightful tips to ensure a smooth and efficient terminal experience within VS Code.
How do I open a terminal in VS Code on Microsoft Windows?
Opening the terminal in Visual Studio Code (VS Code) is a fundamental step for developers working on various projects. The integrated terminal in VS Code allows you to execute command-line tasks directly within the editor environment, enhancing your workflow and productivity.
Opening the terminal in Visual Studio Code (VS Code) on Windows is a straightforward process that can greatly enhance your coding experience. Whether you're working with HTML, Node.js, APIs, or other technologies, opening the terminal in VS Code provides a seamless experience for executing terminal commands and managing your projects efficiently.
Using the Menu Bar
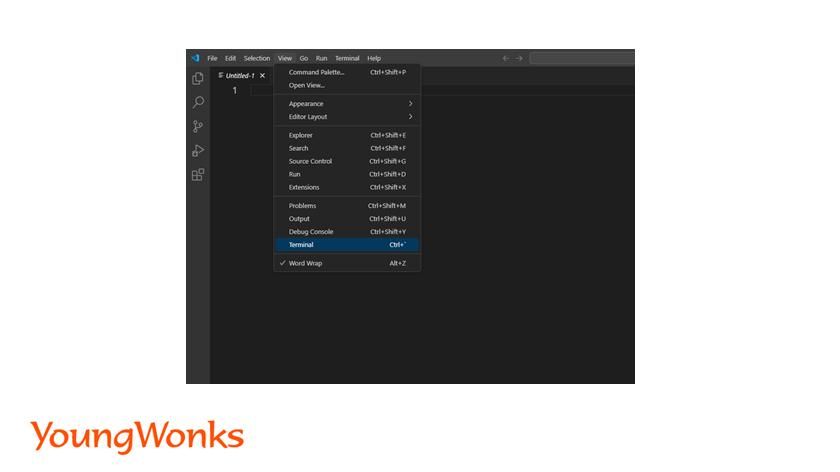
To begin, open VS Code on Windows 10/11 and navigate to the menu bar at the top. From there, select the "View" option and then click on "Terminal".

Once the terminal window appears, you can start using it to run commands and scripts in various languages such as Bash, Python, JavaScript, Java, TypeScript, and more. Whether you're working with APIs, managing GitHub repositories, or executing CLI commands, the integrated terminal in VS Code provides a seamless environment for your development tasks.
Using Keyboard Shortcut
The quickest way to open the terminal in VS Code on Windows is by using the keyboard shortcut:
Ctrl + ` : Pressing Ctrl and the backtick key simultaneously opens the terminal.
Using Command Palette
Another method is through the command palette:
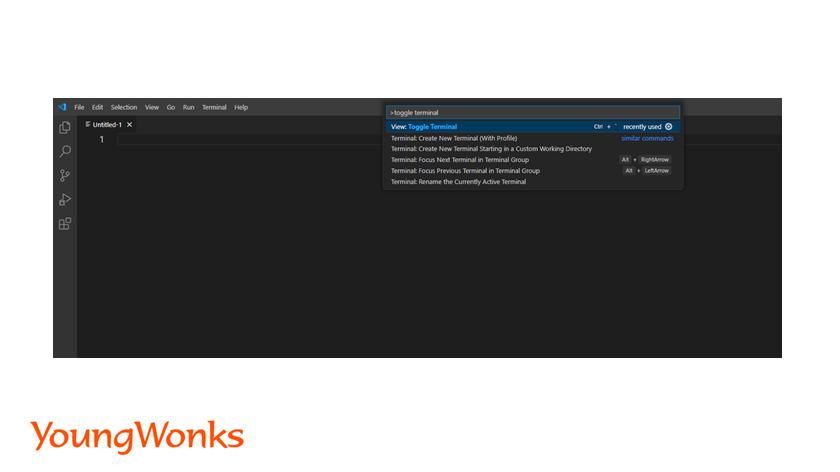
- Press Ctrl + Shift + P to open the command palette.
- Type "toggle terminal" and press Enter to open the terminal.

Using Right-Click Menu
You can also access the terminal via the right-click menu within the workspace:
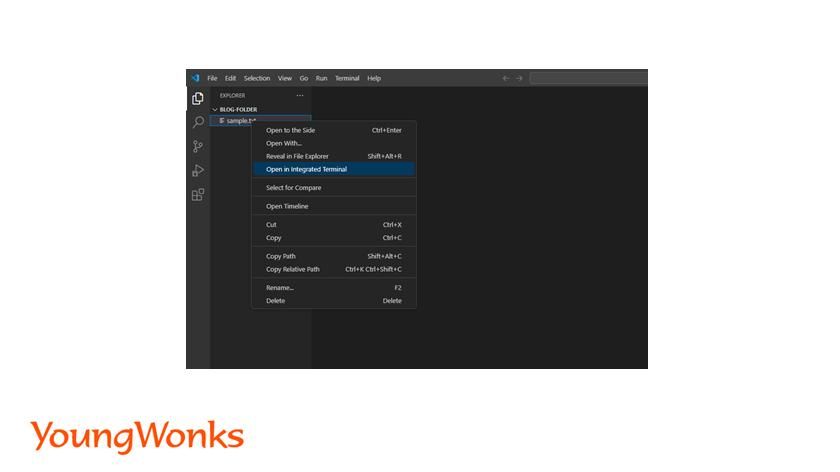
- In the file explorer or editor, right-click on any file or empty space.
- Select "Open in Integrated Terminal" to open the terminal in the current workspace.

How do I open a terminal in VS Code on macOS?
The following are the different ways to open a terminal in VS Code on macOS.
Using the Menu Bar
Navigate to the menu bar at the top. From there, select the "View" option and then click on "Terminal".
Using Keyboard Shortcut
On macOS, use the following keyboard shortcut:
Cmd +` : Press Command and the backtick () key simultaneously to open the terminal.
Using Command Palette
You can also open the terminal through the command palette:
- Press Cmd + Shift + P to open the command palette.
- Type "toggle terminal" and press Enter/Return to open the terminal.
Using Right-Click Menu
Alternatively, access the terminal via the right-click menu:
- In the file explorer or editor, right-click on any file or empty space.
- Select "Open in Integrated Terminal" option to open the terminal in the current workspace folder.
How do I open a terminal in VS Code on Linux?
The following are the different ways to open a terminal in VS Code on Linux.
Using Keyboard Shortcut
For Linux users, the keyboard shortcut is:
Ctrl + `: Press Ctrl and the backtick key simultaneously to open the terminal.
Using Command Palette
Access the terminal through the command palette:
- Press Ctrl + Shift + P to open the command palette.
- Type "toggle terminal" command and press Enter to open the terminal.
Using Right-Click Menu
You can also open the terminal via the right-click menu within the workspace:
- In the file explorer or editor, right-click on any file or empty space.
- Select "Open in Integrated Terminal" option to open the terminal in the current workspace.
Additional Tips and Tricks
The following are some additional tips and tricks in VS Code.
Default Terminal Configuration
In Visual Studio Code (VS Code), you have the flexibility to customize your default terminal settings according to your preferences. This customization can be achieved by configuring the "terminal.integrated.shell" setting in the settings.json file. By specifying your preferred shell or command-line environment, you can streamline your workflow and enhance your development experience within VS Code.
Integrated Git Terminal
One of the key advantages of VS Code's integrated terminal is its seamless integration with Git commands and version control operations. Whether you're committing changes, pushing code to repositories, or managing branches, the integrated terminal offers a convenient and efficient way to execute Git commands directly within the editor environment. This integration eliminates the need to switch between different applications or command-line interfaces, allowing for a more cohesive and productive development process.
Custom Keybindings for Terminal Actions
VS Code allows you to create custom keybindings tailored to your specific needs, including actions related to opening the terminal or performing other tasks quickly. By defining personalized keybindings, you can optimize your workflow and streamline common actions within the terminal environment. Whether it's assigning shortcuts for terminal toggling, executing scripts, or navigating through command history, custom keybindings enhance efficiency and make your development tasks more accessible.
Debugging and Development Capabilities
The integrated terminal in VS Code serves as a versatile tool for various debugging and development tasks. You can use the terminal for debugging purposes, such as running debugging sessions, inspecting variables, and executing debugging commands. Additionally, the terminal provides functionality for running scripts, managing dependencies using package managers like npm or yarn, and performing system-level tasks. This versatility makes the integrated terminal a central hub for executing command-line operations and enhances your ability to troubleshoot, test, and optimize your code seamlessly within VS Code.
Additional Tips
- Customizing Terminal Appearance: VS Code allows you to customize the appearance of the terminal, including font size, color schemes, and terminal profiles. You can modify these settings in the VS Code settings.json file or through the terminal settings interface.
- Integrated Debugger: Utilize the integrated debugger in VS Code alongside the terminal for debugging tasks. You can set breakpoints, inspect variables, and step through code seamlessly within the integrated terminal environment.
- Task Automation with Task Runner: Take advantage of the Task Runner in VS Code to automate repetitive tasks using scripts or commands in the terminal. This feature enhances workflow automation and efficiency.
- Integrating External Tools: Integrate external tools and utilities with the VS Code terminal to extend functionality. For example, you can integrate linters, code formatters, package managers, and version control systems seamlessly within the terminal environment.
- Multi-Terminal Support: VS Code supports multiple terminal instances simultaneously. You can open multiple terminal tabs or split the terminal window to work on different tasks concurrently, improving multitasking capabilities.
- Customizing Terminal Keybindings: Customize keybindings specific to terminal actions in VS Code. Define shortcuts for opening/closing terminals, switching between terminal tabs, running scripts, and other terminal-related tasks for enhanced productivity.
- Accessing Shell Commands: Easily access shell commands and utilities directly from the terminal in VS Code. This includes executing system-level commands, managing files and directories, and interacting with external APIs.
- Utilizing Integrated Tools: Leverage integrated tools and frameworks such as npm, yarn, Git, and Docker directly from the terminal in VS Code. This streamlines development workflows by providing quick access to essential tools and commands.
- Terminal Persistence: VS Code retains terminal sessions across sessions, allowing you to resume previous terminal sessions and history. This feature ensures continuity and saves time by preserving your terminal environment between VS Code sessions.
- Exploring VS Code Extensions: Explore and install VS Code extensions that enhance terminal functionality. Extensions such as terminal themes, terminal keymap customizations, and terminal workflow enhancements offer additional capabilities and customization options.
Enhance Your Coding Skills with YoungWonks
For those interested in taking their coding skills to the next level, Coding Classes for Kids at YoungWonks offer a comprehensive curriculum designed to engage young minds in the thrilling world of technology. Specifically, for enthusiasts wanting to master one of the most versatile and popular programming languages, our Python Coding Classes for Kids provide a solid foundation and advanced knowledge in Python programming. Meanwhile, students looking to develop comprehensive web applications can benefit greatly from our Full Stack Web Development Classes, which cover everything from frontend to backend development.
Conclusion
In conclusion, acquiring proficiency in opening the terminal in Visual Studio Code (VS Code) is paramount for unlocking a smooth and effective development experience. By delving into tutorials and exploring different methods such as utilizing keyboard shortcuts, leveraging command prompt functionalities, and employing right-click options across various operating systems including Windows, macOS, and Linux, developers can swiftly access the integrated terminal within VS Code.
Additionally, comprehending the additional tips and tricks, such as customizing default terminal settings, harnessing the integrated Git terminal for version control tasks, crafting custom keybindings for terminal actions, and utilizing the terminal for debugging operations and development tasks, elevates productivity and simplifies command-line tasks within the VS Code environment.
Ultimately, the integrated terminal within VS Code emerges as a potent asset that empowers developers to execute command-line tasks, manage dependencies, debug code, and perform diverse development tasks seamlessly, rendering it an indispensable component of the contemporary development workflow. Mastering these techniques not only enhances efficiency but also enriches the overall development journey within Visual Studio Code, tailored to suit your system and specific needs.
*Contributors: Written by Alisha Ahmed; Edited by Rohit Budania; Lead image by Shivendra Singh